Table Of Content

The image above is mostly made up of shapes - from the large circle depicting the sun to the birds and the silhouette-like buildings. The lines in this image run in every direction, some parallel and others perpendicular to each other. They're also used to add details to the buildings and individual bricks to the wall. Machine learning is a subset of artificial intelligence in which a model holds the capability of...
UX Competitive Analysis: Crafting Superior User Experience Design
Visual hierarchy is an optimal arrangement of screen elements, in such a way that they appear to be balanced, organized, functional, and aesthetically pleasing to the human eye. Placing information with balance influences the design, and ease in decision-making based on what is important and what is not. Putting relevant information prominently without even putting too much emphasis by adding weight, or color comes from a balanced visual hierarchy. The four fundamental principles of design expand into 13 specific rules of thumb about visual experiences to consider when designing your next cutting-edge website. Before you dive into the world of each Gestalt principle, master these visual design principles.
LogRocket: Analytics that give you UX insights without the need for interviews
It’s all about using size to show what’s important and what’s backup vocals. Unanet is a CRM platform for professionals in the Architecture, Engineering, and Construction industries (AEC). In the film scene, the blocks of vertical light in the centre help to pace the composition. Without these elements, the two areas of focus — the staircase and the conversation — would feel separate and disconnected. We’ve removed these pacing elements in the second image, so that you can see for yourself.
Related articles
A page with elements that are visually or conceptually arranged together will likely create a sense of unity. The app icon designs in iOS 6 and earlier mimic the glossy texture of glass to incite users to tap them. Later, Apple (in)famously introduced a linen fabric texture to much of its user interface. In digital design, where the product shows up on a screen, colours mix additively, since the screen emits light and colours add to one another accordingly.
Other principles of design

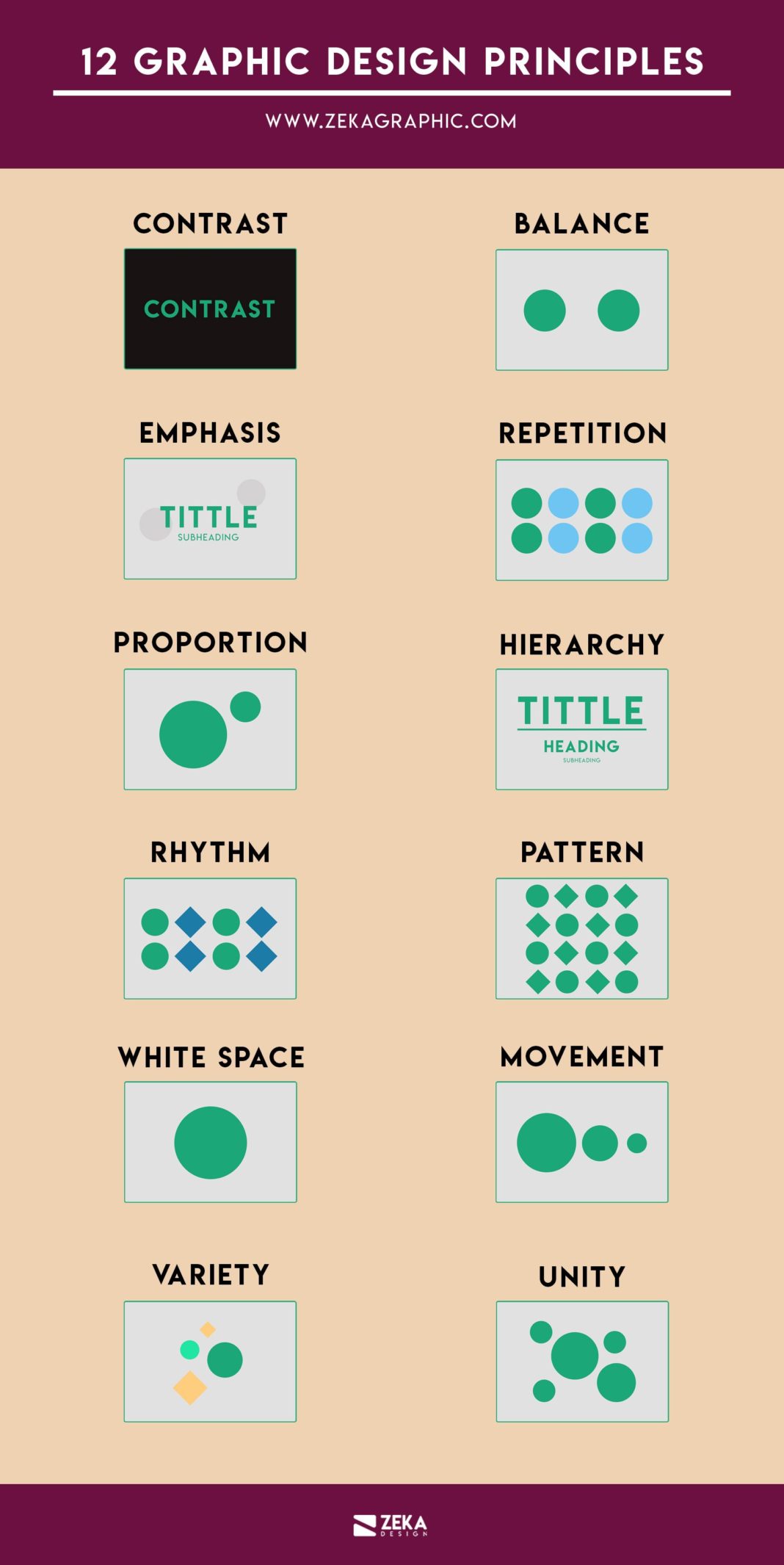
By following basic principles of design like hierarchy, balance, unity, and variety, you can create digital products and graphic designs that people love to use. Principles of design give designers a set of guidelines for how to design visually appealing compositions that create wonderful user experiences. Effective use of white space, as a designer, lets the elements(such as text or image) breathe while experimenting with alignment, balance, contrast, and movement. Without the proper use of white or negative spacing, it makes the content looks flooded, unorganized, and overwhelming to the user. Better relaxed spacing makes the focal points clearer to the viewer.
Gestalt refers to our tendency to perceive the sum of all parts as opposed to the individual elements. The human eye and brain perceive a unified shape in a different way to the way they perceive the individual parts of such shapes. In particular, we tend to perceive the overall shape of an object first, before perceiving the details (lines, textures, etc.) of the object.
Even though there is nothing there, we can make up where his legs and body are based on the elements around him. You'll learn each visual element from point to texture and how they contribute to creating a visual composition. Knowing these concepts will give you an edge, whether you're a graphic designer, an aspiring artist, or a creative enthusiast. If you stick to two or three solid typefaces or colors, you'll quickly see that you'll have to repeat some elements. Don't you think it will sound like an error if just one thing on your band poster is in blue italic sans-serif?
Colour
These days, using patterns and repetition of the same elements is trendy both for print and fashion. To have a perfect emphasis on your design you need to have a clear understanding of what’s important in your composition. Otherwise, your design will be unbalanced and messy, and as a result, it won’t be able to fulfill its purpose. Similar to color, the corporate typeface may have been chosen already by your brand team, but typography usage often plays a very different role in product design and brand design.
This principle helps convey the main message, evoke emotions, or guide user behavior. For a deeper understanding of how designers create meaningful connections through emphasis and other principles, explore the article on empathizing in design at interaction-design.org. UX visual design principles are the rules and guidelines designers follow to enhance user experience through visual elements.
Patterns are frequently used to create standout packaging designs, as seen in this beautiful example by Kenny Coil. Employ repetition in simple ways—such as using the same icons throughout, in background patterns, or through things like styling all of your photos in the same way. Tracks ad performance and user engagement, helping deliver ads that are most useful to you. Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
10 Essential Mobile App UI Design Principles for Building Outstanding Apps - hackernoon.com
10 Essential Mobile App UI Design Principles for Building Outstanding Apps.
Posted: Thu, 28 Sep 2023 07:00:00 GMT [source]
Gestalt is the reason that we can see a square, circle and triangle even though the lines are not complete. We see the whole formed by the dotted lines first, before perceiving the separate dotted lines in each of the images. Visual hierarchy can be implemented through variations in scale, value, color, spacing, placement, and a variety of other signals.
You control the focus and flow by playing with different sizes, colors, and textures. You’re the director here, and your users are the audience following your cues. Take the white backgrounds of the photos, consistent typography, and repeating image sizes and layout in this design.
Illustration of visual design elements and principles that include unity, Gestalt, hierarchy, balance, contrast, scale and dominance. In graphic design, a line is defined as a connection between two strokes. Lines are the building blocks of other visual design elements like shapes. They can also stand on their own to create emphasis or divide elements. Visual design is about creating and making the general aesthetics of a product consistent. To create the aesthetic style of a website or app, we work with fundamental elements of visual design, arranging them according to principles of design.
Now that we've covered the top visual design elements, let's dive into how they're related to the principles that make good design. In no particular order, here are the top 7 visual design principles every designer should know. In this comprehensive guide, we're taking it back to the basics. A great place to start is with a review of the fundamental visual design elements and principles that make good design. Learning and following established design principles in graphic design allows you to create more cohesive designs that delight users and offer exceptional user experiences.



No comments:
Post a Comment